IT系な企業だとオフィスがシーンと静まり返っていることもありますが、
あまりに静かだとメンバーの士気が上がっていきません。
Tokyo Otaku Modeのオフィスでは、Raspberry PiにNode.jsを入れてスピーカーを繋いだものがオフィスの片隅に置かれていて、デイリーの売上目標を達成時にファンファーレを流すようにシステム化しており、メンバーの士気を上げるのに一役かっています。
(誰もいない休みの日にも売上目標を達成するとファンファーレが鳴り響きます(๑´ڡ`๑))
さて今回は、そのシステムがどのように構築されているかを解説します。
Read More
Tokyo Otaku ModeではNode.jsからMongoDBにアクセスするのにODMとしてMongooseを採用しています。
Mongoose(ODM)を利用するメリットとしては、
- collectionのSchema設計がコードに残る
- virtualなどデータ周りの機能がModelに集約できる
- populationが利用できる
などが上げられます。
どれもサービスを効率的に作る上で助かる機能ばかりですが、とくにpopulationは別ドキュメントのreference(_id)を持っているだけで、自動的にドキュメントに展開してくれる強力な機能です。
一方で、DBロック回避の目的やある程度の規模になってDBを分割するようになると、別DBのcollectionをpopulateできないという問題がでてきます。
Mongooseの仕様上、特定DBへのconnectionとModel(collection)が密に結びついているため、参照元のModelと同じconnectionを持っていないと、参照先に辿りつけないからです。
これを回避するため、Tokyo Otaku ModeではMongooseのconnectionに少し手を入れてDB間のpopulationを実現しています。
Read More
Здравствуйте! Tokyo Otaku Modeでフロント周りを担当している今吉です。
社内でロシア人という設定を付けられていますが、ロシア語は挨拶くらいしかできません。
Webサイトを作るのに避けて通れないのがCSSだと思います。エンジニアも多かれ少なかれCSSを書く事があるかと思います。
しかし、CSSを書くのはとても面倒くさいです。出来る限り楽をしたいと常々思っています。そこで、CSSプリプロセッサを導入してCSSを作成している方も多いでしょう。 CSSプリプロセッサとは、乱暴に言ってしまえばCSSをクールにラクに書く事ができる言語です。(設計が素晴らしく、COOLなCSSというものも、もちろんあるとは思いますが、これは一旦置いておきます。) 恐らく最も知られているものは、LESSとSass/Scssでしょう。
CSSプリプロセッサとは、乱暴に言ってしまえばCSSをクールにラクに書く事ができる言語です。(設計が素晴らしく、COOLなCSSというものも、もちろんあるとは思いますが、これは一旦置いておきます。) 恐らく最も知られているものは、LESSとSass/Scssでしょう。
しかし、Tokyo Otaku Modeでは、StylusというCSSプリプロセッサを使用しています。Stylusは今はまだ有名でないかもしれません。
LESSもSass/ScssもStylusプロパティをネストして記述できたり、値に変数が使えたり、何度も同じ記述をしなくて済むようなMixinが使えたりと、CSSプリプロセッサは基本的にどれも機能としては似たり寄ったりです。
まず、LESS、Sass/Scssとの違いを説明した上で、Tokyo Otaku Modeで、第三のCSSプリプロセッサとも言えるStylusを使っている理由を書いていきたいと思います。
Read More

こんにちは。Tokyo Otaku Mode ディレクターの青芝です。
Tokyo Otaku Mode のようなスタートアップは、急成長していくことを求められます。そのため、状況に合わせてチーム編成や自分の役割が変化することも多く、特にディレクターという立場ではそれが顕著になります。
一言にディレクターと言っても仕事内容は様々で、それこそ企業の数だけ働き方が存在すると言っても過言ではありません。私は、Webデザイナーを3年間経験した後、Webディレクターに転身し、今年で6年目を向かえようとしています。今回は、ディレクターという職業を経験していく中で、今までに身につけて来た知識の中から、最も役に立った考え方を紹介しましょう。
Read More
8月某日夜。Tokyo Otaku Mode(以下TOM)のオフィスにて、人気アニメ『シドニアの騎士』の観賞会&座談会が開催された。参加メンバーは下記の11名(※敬称略、五十音順)。エンジニアチームを中心としたTOMメンバーに、交流のあるお客様数名を加えた、なかなか濃ゆ~い面々である。
参加メンバー
伊藤 直也(KAIZEN platform Inc.技術顧問)
今吉 勇揮(TOMデザイナー)
亀井 智英(TOM CEO)
柄沢 聡太郎(クロコスCTO)
川崎 裕一(元はてな副社長/mixi取締役)
重岡 正(TOMエンジニア)
関根 雅史(TOM CTO)
田中 弦(Fringe81代表取締役社長)
堀木 洋志(TOMエンジニア)
丸山 有彗(TOMエンジニア・インターン)
三河 正宜(TOMエンジニア)
このたび、「TOMで面白い集まりがあるので覗いてみては」という誘いを受けた、わたくしライター岡田大が潜入取材を敢行し、メンバーたちによる、アツ~いシドニア論、マネジメント論、エンジニアリング論、コミュニケーション論などを横でじっくりと聞かせてもらった。今回から数回にわたり、テックブログの特別編として、その模様の一部始終をお伝えしていく。
Read More
こんにちは。Tokyo Otaku Mode エンジニアの重岡です。
本ブログを読んだことがある方々は既にご存知かもしれませんが、Tokyo Otaku Modeでは otakumode.com に Node.js と MongoDB を採用しています。フレームワークには Node.js 製の Express.js (3系) を使っています。Express.js は Ruby の Sinatra や Python の Flask と同じような MicroFramework なので、必要な機能は npm で module をインストールする、もしくは自分で Express.js の機能を拡張します。
今回は Express.js に機能拡張した一例として res.render を otakumode.com 向けに使いやすく改良した手順をご紹介します。
Read More
こんにちは。Tokyo Otaku Mode(以下、TOM)の薮崎です。私はTOMで主力事業に育ったEコマースの運用チームとカスタマーサポートチームのリーダーを担当しております。
今回は、私が2013年2月にTOMに入ってから今日までの約1年半で体験してきたことを共有させていただきます。
はじめに -TOMと私-
私は大学卒業後、ベンチャー企業2社を経て、2013年2月にTOMにジョインしました。以前勤めていたスタートアップを辞めたあと、たまたま友人がTOMに社会人ボランティアとして参加していることを知り、EC事業を統括するCOOの安宅を紹介してもらったことがきっかけです。TOMのことについては、正確な時期は忘れましたが、いいね!数が30万くらいのころに存在を知り、それ以来ずっと気になっていた謎の組織でした(笑)。そのTOMの存在の謎が解けた、2012年8月に出た日経新聞電子版の記事は、何度も読み返したのを覚えています。
私は最初、TOMにボランティアとしてジョインしたのですが、実を言うと、最初は週2、3日程度の参加にとどめるつもりでした。前職を辞めてから日も経っていなかったですし、新しい組織に飛び込む心の準備ができていなかったからです。しかしながら、いきなりスイッチが入ってしまったようで、ジョインした初日から今日まで1日も欠勤することなくフルタイムで出勤しています(笑)。※念のため、現在は社員としてお給料をいただいています。
TOMは今でこそインターン生やアルバイトの方を含めて50名規模になりましたが、私が入ったときはフルタイムのメンバーが10名いたかいないかくらいで、初めてオフィスを訪れたときは「少なっ!」と心のなかで叫んでしまったほどです(私はその前週末にTOMのインターン生・ボランティアメンバーを合わせて30名ほどが集まるMTGに参加していました)。
私が入ったときはちょうどEC事業のトライアルを始めたばかりで、2商品目を販売するタイミングでした。EC事業の立ち上げは、当初はトライアルということもあり、COOの安宅とエンジニアの堀木と私の3名が中心となり、商品のリストアップ、商品買付、契約締結、サイトディレクション、メルマガ作成、Facebook投稿の準備、商品登録、梱包資材の購入、発送、お問い合わせサポート、アンケート集計、新しいメンバーの面談など、ありとあらゆる業務を行っておりました。東急ハンズに同人誌を入れるための梱包資材を買いに行ったり、出荷のタイミングを早めるために、毎回、郵便局に出向いて商品を出しに行ったりしたのも、今では良い思い出です(笑)。
EC事業にかかわるメンバーが増えた今では、商品情報の登録と購入された商品をお客様の元まで届ける業務を担う運用チームと、お客様からのお問い合わせに対応するカスタマーサポートチームのリーダーを兼業しています。ちなみに、EC事業は1年半前から売上は1,000倍になり、順調に毎月右肩上がりに成長を続けています。
話が少し戻りますが、TOMにジョインしたころの私は、英語と中国語(日常会話レベル)が少しできる程度の際立つ専門性のない人材でしたし、なにより、退職直後ということもあり、「TOMで成功しなければあとがない」という心境でしたので、とにかくがむしゃらに働きました(その危機感は今でも持っているつもりです)。
振り返ってみると、怒涛のような1年半でしたが、そのぶん得るものも大きかったので、今回は私が経験したスタートアップの実体験をできるだけ詳しくお伝えしたいと思います。
一読すると、すごく当たり前のことばかりが書かれているという印象を持つかもしれませんが、私がこれから書く内容こそが、成長するスタートアップで働くということのリアルな現状や実態ですので、そのありのままの様子が皆さんにストレートに伝わったらうれしいです。
Read More
昨夜、渋谷ヒカリエで行われた東京Node学園 14時限目で、トップバッターとして発表してきました。

発表内容は、「Synth」というWebアプリケーションフレームワークについてです。
Tokyo Otaku Modeでは、バックエンドとしてNode.jsとMongoDBを使っていてExpressで運用していますが、色んなフレームワークも触っていてSynthもそのうちの一つです。
SynthはInfoQの「APIファーストのWebフレームワークSynthを巡るコミュニティの困惑」という日本語版記事が出て初めて知った人が多いと思います。
記事にもあるとおり、JSONやテンプレートHTMLを返すAPIとそれを使ってクライアント側でアプリケーションを構築するという形に特化したAPIファーストのWebアプリケーションフレームワークです。
ちょうど上記の記事が出た頃、天下一クライアントサイドJS MV*フレームワーク武道会の募集などがあり、API構築が簡単そうなバックエンドとしてSynthを触ってみたのがはじめでした。
そのあと触ってみた記事を個人のブログに書いていたりしたところ、東京Node学園主催の@yosuke_furukawaから声をかけて頂いて発表することになりました。
Synth自体はまだベータの段階で、どんどんコントリビュート出来るので、気になることがあったらプルリクエストを出しましょう!
僕もプルリクエストを出して、すぐに取り込まれました。
Read More
ソフトウェアを正しく理解する唯一の方法はコードを読むことです。
ドキュメントを読めばそのソフトウェアが何を実装しているか分かりますが、どのように実装されているかまでは分かりません。
開発中に何らかのトラブルに悩まされたときや、効率的なコーディングをしたいと思ったとき、下位レイヤのソフトウェアを理解しておけば素早く対処できるシーンが多くあります。
ただ、コードを読むことは簡単なタスクではありません。
現代的なソフトウェアはそれなりの規模のコードを含んでいることがほとんどです。アーキテクチャ間の差異を吸収するためのコードなど、本質的な機能を理解する上ではあまり重要ではないコードも含まれています。
何らかの問題が発生してからコードを読もうと思っても、準備なしでは関連する箇所を探すだけでかなりの労力が必要な作業となります。
従って、普段からコードを読んでおくことが重要です。
また、コードを読むにあたり、解説があれば迷うことなく重要な箇所へ読み進めることができます。
詳解 LinuxカーネルやBSDカーネルの設計と実装などの解説本を片手にカーネルのコードを読んだことのある方も多いのではないかと思います。
今回のエントリーでは、Tokyo Otaku Modeのアプリケーションサーバに使用しているNode.jsのコードを読み、Node.jsの主要コンポーネントであるlibuvとV8 JavaScriptエンジンと、ユーザーが記述したスクリプトをnodeバイナリが実行するまでをご説明したいと思います。
スクリプト言語の場合、自分で書いたスクリプトを動かしながらコードを読むケースも多いと思いますが、Node.jsの起動シークエンスはV8の初期化後JavaScriptから使用するオブジェクトの初期化をC++で直接行い、最終的にsrc/node.jsブートストラップスクリプトからユーザーのスクリプトが起動されるダイナミックなコードになっています。大変読み応えのあるコードであると同時に、Node.jsの他の部分を理解する上で必要となる前提知識を効率的に吸収できる部分です。
今までNode.jsのコードを読んだことがないという方にお勧めの内容です。
一緒にコードリーディングをはじめましょう。
Read More
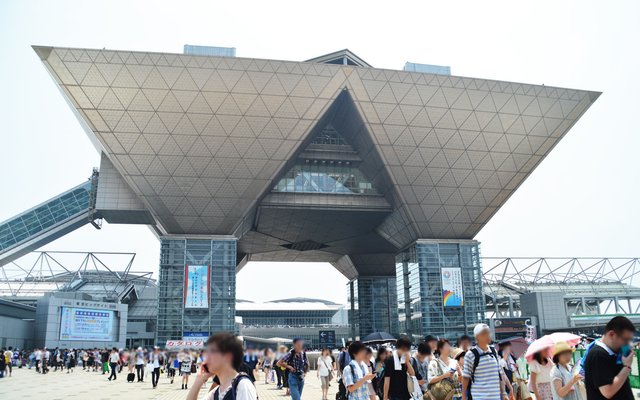
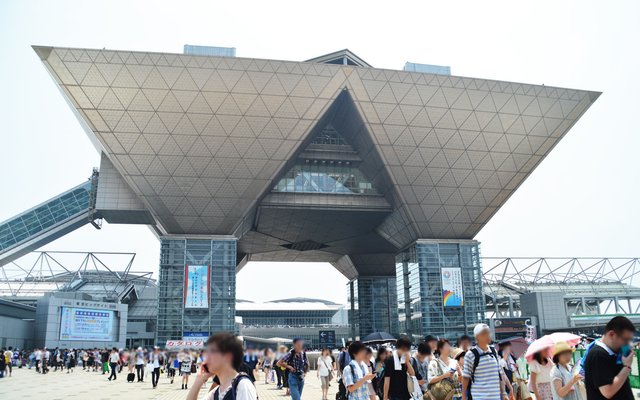
コミケは戦場。

Photo by Tokyo Otaku Mode
Tokyo Otaku Mode(以下、TOM)クリエイターサポートチームの大石です。
ふだんはTOMに参加されている全世界のクリエイターの皆さんのサポートを担当しています。
今回は号外いうことで、世界最大のコミックマーケット(通称:コミケ、コミケット)について、「【号外】永久保存版! 10年選手の腐女子直伝!! コミケ超初心者講座(夏編)」というお題で、恐れ多くも記事を書かせていただくことになりました。
記事の内容は、主に
「コミケってなんですか? すごいんですか?」
「コミケって聞いたことはあるけど、近寄りがたい……」
「行ってみたいけど、僕は友達が少ない(小並感)」
という、コミケ初参加の方を対象としたものにさせていただきます!
いろいろ偉そうに書いておりますが、著者は言うほどアルファコミケッタラーではないのでお手柔らかにお願いいたします(ちなみに晴海時代、著者はまだ幼稚園〜小学生でした)。
もし「いやいや、これもあるよ! あれも抜けてるよ! それは入れるべきだろ、常識的に考えて… 死人が出るよ!」
という必須Tipsがございましたら、ぜひご教授いただけますと誠に幸甚にございます。
Read More

 CSSプリプロセッサとは、乱暴に言ってしまえばCSSをクールにラクに書く事ができる言語です。(設計が素晴らしく、COOLなCSSというものも、もちろんあるとは思いますが、これは一旦置いておきます。) 恐らく最も知られているものは、LESSとSass/Scssでしょう。
CSSプリプロセッサとは、乱暴に言ってしまえばCSSをクールにラクに書く事ができる言語です。(設計が素晴らしく、COOLなCSSというものも、もちろんあるとは思いますが、これは一旦置いておきます。) 恐らく最も知られているものは、LESSとSass/Scssでしょう。