エンジニアのたかです。半年ほど前からTokyo Otaku Mode(以下 TOM)にjoinして働いています。
はじめてのブログ投稿は、CreateJSについて書いていきたいと思います。
CreateJSでTOMのロゴマークをParticleにしてみました。
クリックをすることでParticleが弾けるようになっています。はじけたParticleは指定の場所に戻ってくるようにTweenが実行されます。すべてのParticleが指定の場所に戻ると再度、細かいアメーバっぽい動きを始めます。
Read More

Tokyo Otaku Mode USA Office Managerの中田です。
2014年8月にアメリカ合衆国(以下、USA)のLAにて拠点を立ち上げました。
前回のビジネス編に続き、今回は生活編をお送りします!
本題に入る前に、僕の経歴を少しお話ししておきますね。
Read More

Tokyo Otaku Mode USA Office Managerの中田です。
2014年8月よりLAにて拠点を立ち上げました。
本題に入る前に、僕の経歴を少しお話しておきますね。
Read More

決して忘れていたわけではないのだ。劇場版『シドニアの騎士』先行上映会の開催が急きょ決まったり、参加メンバーそれぞれに内容を確認してもらったりしていたら、公開するまで予想以上に時間がかかってしまったのだ。
なんのことかって?
Read More

こんにちは、先日Tokyo Otaku Mode(以下TOM)のエンジニアインターン生を卒業した丸山(@alitaso345)です。TOMではおよそ1年間エンジニアのインターン生としてお世話になり、いろいろなことを感じたので、ここに書き留めておこうと思います。
Read More

こんにちは、Tokyo Otaku Modeインターン生の大塚です!
Tokyo Otaku Mode(以下、TOM)という社名、なかなかインパクトがありますよね。
社名に「オタク」が入っているけど、中の人は実際にどんな人たちなのでしょう?
どこまでオタクなのでしょうか?
さぁ、真実を知るお時間です。
先日、TOMのメンバーに今期(15年1~3月期)のアニメ視聴状況に関するアンケートを取り、オタク実態調査を実施しました。
※アンケート時期:2015年2月
Read More

2015年2月21日。いよいよこの日がやって来た。
Tokyo Otaku Mode主催の劇場版『シドニアの騎士』先行試写会。
参加者による懇親会も兼ねたこのビッグイベントのスタートを2時間半後に控えた午後1時30分、私は会場となるTOMオフィス9Fの入口ドアをくぐった。ふだんはTOMイベントウォッチャーとして脇で取材し、レポート原稿を書くことを主な業務としているが、今回は司会進行の大役も仰せつかっている。TOMのイベントスタッフとともに、事前準備に臨む段取りになっていたのだ。
Read More

みんなアニメが大好き。1人で見るのもいいけれど、大勢で見るのはまた別の魅力がある……。ならば集まって鑑賞会を開いちゃおう! 好きな話題で盛り上がり、さらに交流を深めよう!!
昨年の春、Tokyo Otaku Mode CEO亀井氏の“唐突な思いつき”でスタートしたTOMのアニメ観賞会。エンジニアを中心としたTOMスタッフに外部のお客様を交え、数回にわたって開催されたこのイベントは毎回好評を博した。『シドニアの騎士』第1期の最終回を上映した8月の回がおおいに盛り上がったことは、すでに当ブログでお伝えした通りである。
あれから4カ月。TOM内外からの「早く次を!」の声にようやく応えるかたちで、年も押し迫った12月の半ばに待望の次なる鑑賞会が開催された。新たな作品を用意し、新たなメンバーを迎えて行われた、参加者に中毒症状をもたらす“魅惑の夜会”はいったいどんな様子だったのか? 自称TOMイベントウォッチャーのわたくし岡田大が、前回に引き続き潜入取材を敢行。この場を借りて、会の模様をお伝えしていきたい。
Read More

今回で最後となる、シリコンバレー発のグロースハック術講座。最後は、最近急成長を遂げているAirbnbをケーススタディとした記事です。サンフランシスコ発の、宿泊施設貸し出しサービスのサイトで、ホテルなどのプロではなく、一般人が空き部屋を掲載し、提供できるSNS型のサービスです。日本でも利用者が増えており、注目度も上がっているサイトから、驚きのビジネスヒントをもらいましょう。
※この記事は、Quora(米国のQ&Aサイト)に投稿されたものを、私たちTokyo Otaku Modeが日本語に翻訳したものです。執筆者はMarkus KirjonenさんというUIデザイナーの方で、スタートアップについて多く書かれています。私たちはMarkusさんから許可をいただき、この投稿を日本語に翻訳して日本で発信する機会を得ることができました。合計6回にわたり、有名スタートアップ企業がどんな方法で新規ユーザーを手に入れたのかについて、実例をもとに紹介していきます。
第一回:Dropbox編 / 第二回:Quora/reddit編 / 第三回:Foursquare編 / 第四回:Groupon編 / 第五回:Tinder編
Read More

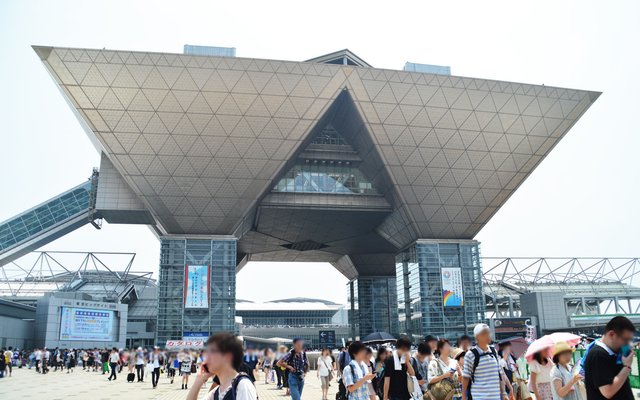
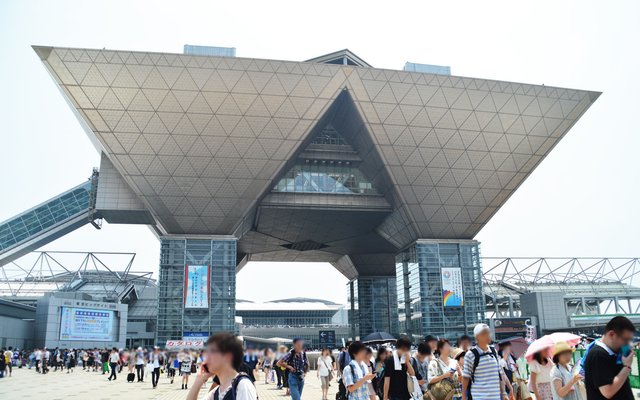
準備編(コミケ参加者の心構えなど)は、前回の記事をご参考にしてください。
今回はコミケでよく使われる用語や、使い方、諸注意について説明します。
Read More